Maple4 Style Creator
Maple4 Style Creator (maple4_style_creator.exe - находится в каталоге запуска Maple4 Site Creator, если же нет - ее можно скачать отсюда)- это программа, которая поможет Вам создать стиль для Maple4 Site Creator с минимальными затратами времени и труда.
Спросите, как? Создать с чистого листа?
Нет, конечно. В Интернете Вы можете найти кучу ресурсов (платные и бесплатные, поиск по словам "бесплатные шаблоны" рулит, рекомендуемые ресурсы - чуть ниже), которые предлагают шаблоны сайтов на любой вкус.
Вам нужно (по шагам):
1. Загрузить (обычно это zip или rar-файл) и распаковать такой шаблон на диске.
2. Запустить программу Maple4 Style Creator , указать путь к файлу с расширением htm или html (который является шаблоном) и выбрать его.
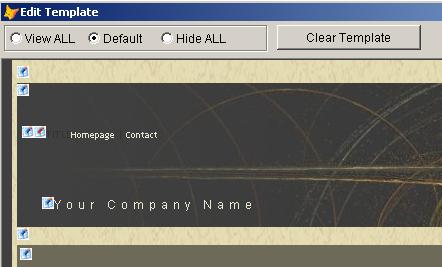
3. Программа обработает файл и покажет шаблон на главном окне. Вам останется только просмотреть шаблон, удалить ненужные теги, или наоборот, вставить необходимые.
4. Если все Вас устраивает, следующим шагом программа сгенерит стиль для Maple4 Site Creator.
Заметьте, Вам не придется заниматься таким муторным делом, как ручное копирование файлов в каталог стиля - все будет сделано автоматически.
Кратко о создании своего стиля из шаблонов:
1. Удалите основное меню. Обычно меню размещается в тэге DIV, но сначала его нужно найти. Кликаете последовательно по тэгам DIV (при наведении мышкой все высвечивается) и выбираете в контекстном меню «TEXT in TAG / All Items». Откроется список того, что в этом тэге есть. Если в нем есть, например, конструкции вида < UL > < LI >… с названиями , значит это и есть ГЛАВНОЕ меню. Удалять можно самыми разными способами, наиболее безопасный – тут же удалить все строки кнопкой Delete.
2. Последовательно, попробуйте вставить различные варианты меню MENU_MAIN, начиная с вариантов UL/LI (Insert Menu or Root/MAIN) и посмотрите, что из этого получается (почему UL/LI? Потому-что это, возможно, было предусмотрено дизайном страницы изначально!). Особо не пугайтесь, если меню будет несколько сдвинуто – об этом чуть ниже…
3. Если не один из вариантов меню не подходит, или не подходит то, что было изначально – выбирайте CSS или JavaScript-меню, только не забывайте:
Место расположения CSS или JavaScript-меню ДОЛЖНО отличаться от места расположения меню шаблона, иначе результат непредсказуем.
4. Задайте расположение меню страницы OF_THIS_PAGE (Insert Menu or Root/OF THIS PAGE) -тоже есть несколько вариантов – по усмотрению. Лучше, конечно выбрать UL/LI-вариант, так как в этом случае список страниц идеально впишется в текущий стиль. Можно выбрать правый или левый вариант расположения.
5. Задайте заголовок – TITLE (Insert Title of Page). Обычное расположение – в верху страницы и(или) в начале основного содержимого. Очень рекомендуется разместить рядом с заголовком поле ввода CONTENT_UP (Insert Content/UP)
6. Задайте место дерева каталогов - MENU_ROOT (Insert Menu or Root/ROOT или ROOT (Right) – правое расположение), оно позволит перемещаться по узлам структуры сайта.
7. Задайте место расположения MENU_CHILDE (Insert Menu or Root/ CHILDES) – меню позволит перейти к дочерним страницам из текущей.
8. Задайте поле ввода основного содержимого страницы - CONTENT_MAIN (Insert Content/ MAIN). Обычно это центр страницы, поэтому с местом не ошибетесь.
9. Задайте поле ввода содержимого страницы «СПРАВА» (условно справа) - CONTENT_LEFT (Insert Content/ RIGHT). При двухколоночном дизайне можно разместить непосредственно под объектом OF_THIS_PAGE (т.е. под меню текущей страницы)
10. Задайте поле ввода содержимого страницы «СЛЕВА» (условно слева) - CONTENT_LEFT (Insert Content/ LEFT). При двухколоночном дизайне можно разместить после OF_THIS_PAGE и CONTENT_LEFT.
11. Задайте поле ввода содержимого страницы «СНИЗУ» (условно снизу) - CONTENT_DOWN (Insert Content/ DOWN). Приемлемый вариант размещения – сразу после CONTENT_MAIN (основного содержимого страницы).
12. Вставьте нужный вариант контактов (Insert Conacts-Search-Map/…). Обычно это верх или низ страницы, место можно определить по тому, как это сделал дизайнер.
13. Вставьте поле предполагаемого расположения счетчика COUNTER (Insert Other/ Counters) - в дальнейшем очень упростится размещение кода счетчиков от Rambler-a, Yandex-a, Mail и т.д.
14. Ну и, напоследок, можно вставить поле SUBSCRIBER (Insert Other/Subscriber) – тоже для упрощения размещения кода рассылки, например, subscribe.ru
15. Удалите все ненужные тэги с текстом и рисунки, если они не относятся к фону (учтите – они будут отображены на всех страницах Вашего сайта, кстати этим можно воспользоваться). Обычно, «ненужный» текст можно увидеть, кликнув по тэгу, в пунктн меню Text in TAG. Выбрав ненужный текст, удаляете его кнопкой Delete. Тоже самое можно сделать, если такого текста много, через меню Text in TAG / All Items.
16. Не пугайтесь, если при редактировании шаблона многие элементы будут сдвинуты. Узнать, как будет выглядеть страница, можно выбрав «Hide All» в заголовке. Кроме того, для улучшения отображения, многие объекты можно скрыть (в контекстном меню- «Hide»), если Вы с ними уже отработали.
17. Нажмите «Hide All» после всех внесенных изменений – так Вы сможете удостовериться в том, что будет выведено на самом деле (впрочем, для JavaScript-меню цвета задаются позже, так что особо не пугайтесь).
18. Задайте цветовые настройки на последней странице перед формированием: для светлых сайтов – оставить как есть, для темных – выберите контрастный цвет.
19. Если вариант стиля не устраивает (после того, как Вы его «проверили» в программе Maple4 Site Creator), попробуйте вернуться назад на один шаг и задать другой тип меню - иногда это в корне меняет дело. И после этого – заново сформируйте стиль с тем же именем.
20. Не рекомендую закрывать Style Creator до тех пор, пока не выбрали оптимальные варианты меню (сохранения до сих пор нет… но будет)
Узнать больше о работе с программой можно на следующей странице.
| Быстрый старт | |
| Интерфейс | |
| Теория | |
| WYSIWYG - редактор | |
| Что такое объект? | |
| Спец Объекты | |
| Simple HTML Code | |
| Навигатор | |
| Maple4 Style Creator | |
| Новый проект | |
| Смена стиля | |
| Elements | |
| Генерация сайта | |
| Контекстное меню |
Что-то интересное
Звёзды и звёздная эволюция
Корейский мясник - Ли Сын Ман - он предал американцев и жестоко казнил всех несогласных
Волк и человек
Черта оседлости
Смена времён года
Что-то политическое
Украинцы за переговоры с Путиным и ДНР
Я все больше люблю президента и его окружение
У нас никогда не будет общих героев
Враги Трампа в команде Зеленского
Доктор Зло по фамилии на Ш